
ところで、みなさん。学生団体withをご存知ですか?
えっ、ご存知ない?それはまずいですね。
僕は学生団体withでエンジニアとしても活動していますが、僕1人しかいないのでとてもしんどいです!
(プログラムやってみたい人、スキルあげたい人、ポートフォリオ充実させたい人は是非来てくれ〜😭)
やる気になって来てくれたら、そこら辺の人たちよりプログラム書けるように僕がしますので👍
運用サイト
・学生団体with - 【さくらレンタルサーバー + FuelPHP + MySQL】 with-sabae.com
・鯖江市地域活性化プランコンテスト - 【さくらVPS + Nginx + Rails + PostgreSQL】 sabae-plancontest.jp
さて、ここでお気づきかもしれませんが。そうです、基本的にサーバーからフロントまで全てを自分たちでやってます。
どうです?そんな学生団体ないと思いません?学生の内にスキル上げたいならここしかないですよ?
学生団体with
学生団体withのサイトは現在、FuelPHPで構成されています
(今後変えるかもしれません。というよりFuelからRailsに移したい...。誰か手伝って〜)
さて、このFuelPHPは以下のような特徴を持ちます。
フルスタックフレームワーク
複数のWeb開発に有用なライブラリを一つに結合した Web開発者向けの ソフトウェアスタックとして集約したもの。例として、JavaEE、OpenACS、Ruby on Railsなどがある。
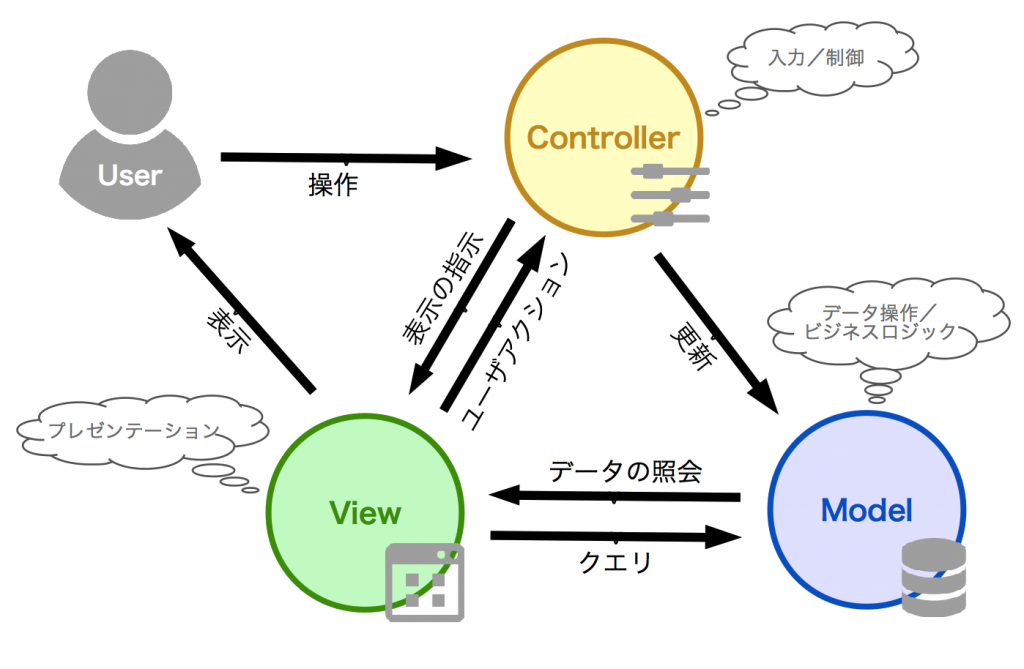
MVC
MVCとは、Model・View・Controller の頭文字をとったもので、役割ごとに担当する部分を分けようという概念です。

Model(モデル)
DBのデータ処理、ビジネスロジックを担当します。
DBのデータ変更や、レコードを用いた計算方法などのビジネスロジックもモデルで担当します。
View(ビュー)
UIに関する部分を担当します。
デザイン、ページ構成などは全てビューで行います。
Controller(コントローラー)
ユーザーからの入力されたデータの受け取り、および、ベージ遷移などの各種制御を担当します。
フォームのバリデーションなどもコントローラーで担当することになります。
鯖江市地域活性化プランコンテスト
プランコンテストのサイトは、先々週ぐらいにVPSOSのバージョンアップに伴ってRails5へアップデートしたんですけど、アップデートの作業が結構簡単にできてRails好きってなりました😇
Railsもフルスタックフレームワーク + MVCなので説明すること何あるかなって感じで...。マイグレーションについて書きますか笑
『Ruby on Rails』は『FuelPHP』と異なり規約に厳しいです。コンセプトとして
- Don’t repeat yourself - ”同じことを繰り返さない”
- Convention Over Configuration - “設定よりも規約”
とあるぐらいです。そのためRailsには『マイグレーション』という機能があります。
マイグレーション
マイグレーションとは『DB操作をSQLを記述することなく行える機能』のことです。
例えば、 productsというテーブルを作成し
・int型のidカラム(主キー)
・Railsのstring型のnameカラム(NOT NULL)
・text型のdescriptionカラム
・Railsのtimestamp型のcreated_atカラム
・Railsのtimestamp型のupdated_atカラム
を作成するとします。これをSQLで書くと
create table products ( id integer not null, name character varying not null, description text, created_at timestamp without time zone, updated_at timestamp without time zone, PRIMARY KEY (id) );
っていう風に書かないといけない(はず)なんですが、マイグレーション機能(ターミナルでコマンドを使う)を使うと簡単にかけます。
まず、マイグレーションを記述するためのファイルを生成します。
$ rails generate model product name:string description:text
するとマイグレーションファイルが生成され、以下のような内容が記述されている。
class CreateProducts < ActiveRecord::Migration[5.2] def change create_table :products do |t| t.string :name t.text :description t.timestamps # created_at, updated_atが生成されるマクロ end end end
id は暗黙で作成され自動的に主キーになります。また t.timestamps マクロによって自動的に2つのカラムが生成されます。
ほらね?すごい簡単でしょ?カラムの追加や削除もこんな風に行えます。
しかも!このマイグレーション機能はマイグレーションを生成した順番に実行していくので、再度DBを設計するときにはマイグレーション処理を実行するだけでよいので、移植などもめっちゃ楽です。 とまぁ、こんな感じでいろんなサイトを保守・点検しつつスキル上げをしているのです😇👍
最後に
ほんとに学生でがっつりエンジニア!ってやってる人見かけなくなりました。高専なのに悲しいです🙄
ガチでやる気のある人も、気になってる人も、まずは連絡してみることから始めましょ!
絶対に参加して損はさせません!!学生団体withで待ってますよ〜〜!