その1はこちらから
開発
④:取得した内容を元にFacebookページに投稿するための準備
ここでは、管理しているFacebookページにGASから投稿するために、FacebookAppを作成して、FacebookGraphAPIを経由します。が、このAPIにはトークンが必要になります。一般的なものは、トークンに有効期限があるので、無期限のトークンを発行して、GASで利用します。
FAcebook PageのページIDの取得
公式のこちらを参照してください。ページIDを取得したら、GASの PageId 変数を書き換えてください www.facebook.com
FacebookAppの作成
以下のサイトを参考にしています。 (※ 前提として、Facebookアカウントを所有していることが必須になります) developers.facebook.com wpxaf.com
まずはFacebook for developers の公式サイトへ飛びます developers.facebook.com
すると、以下のようなサイトが表示されると思います。

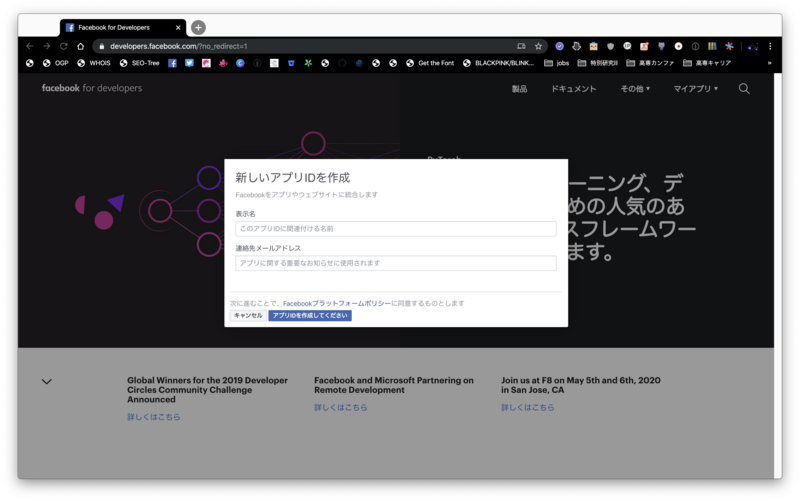
このページの、右上にある【マイアプリ】を選択し、アプリの作成をクリックします。すると【新しいアプリIDを作成】というポップアップが表示されます。
表示名は、Facebookに投稿した際に、投稿者として表示される名前となりますので、あまり変な名前は付けないようにしましょう。連絡先メールアドレスは、個人アカウントに紐づけられているアドレスが自動的に補完されていると思います。

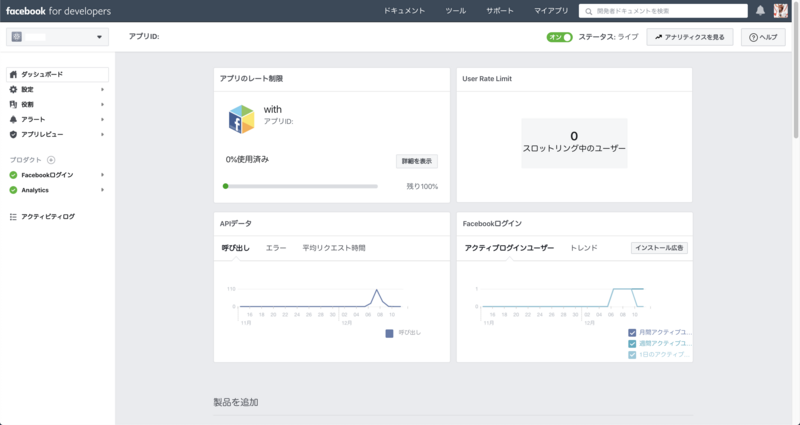
作成が終わると、次のような画面が表示されていると思います。(アプリIDなどの情報は消しています)

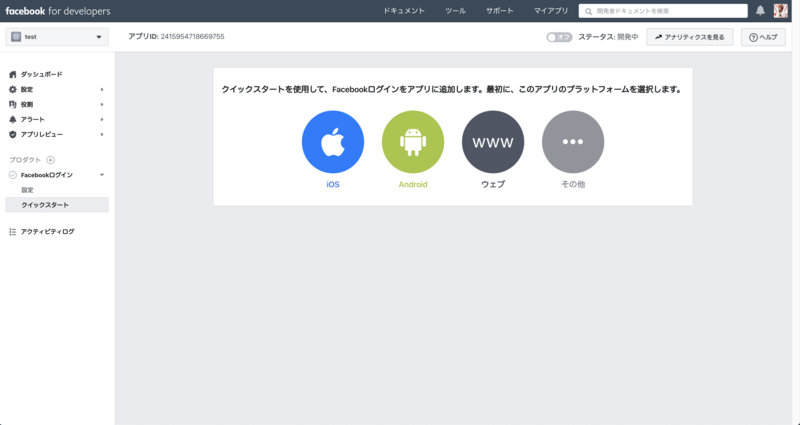
左の【プロダクト +】をクリックして、【Facebookログイン】を設定します

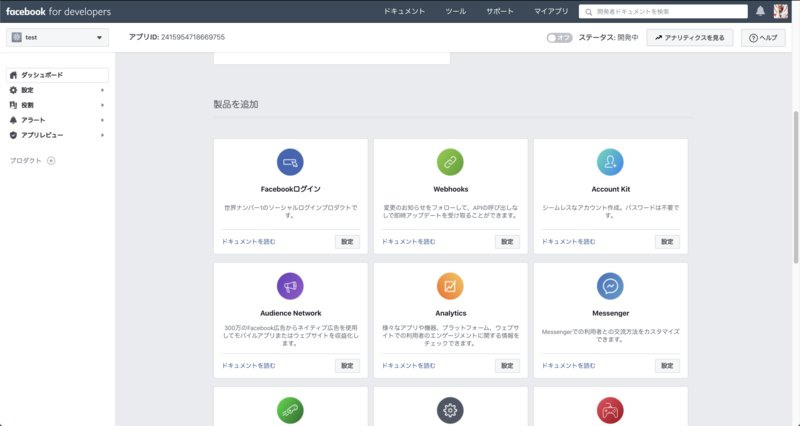
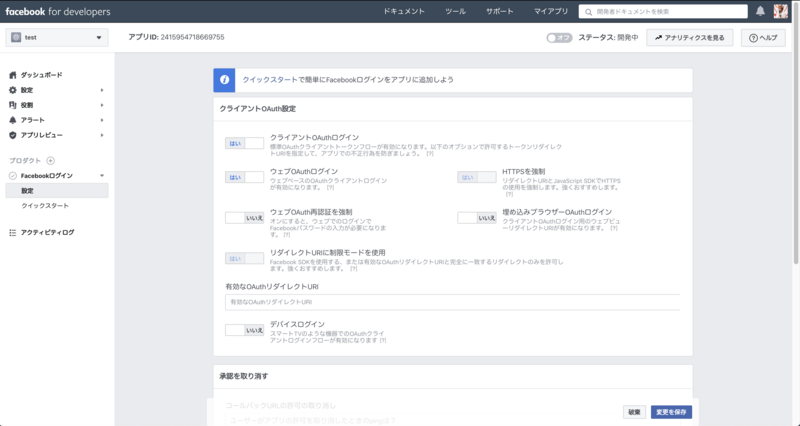
このような画面になりますが、無視して、左側の【Facebookログイン】にある【設定】をクリックします

このような設定になっていれば、Facebookログインの部分は完了です。最後にFacebookアプリを開発モードではなく、ライブモードにします。

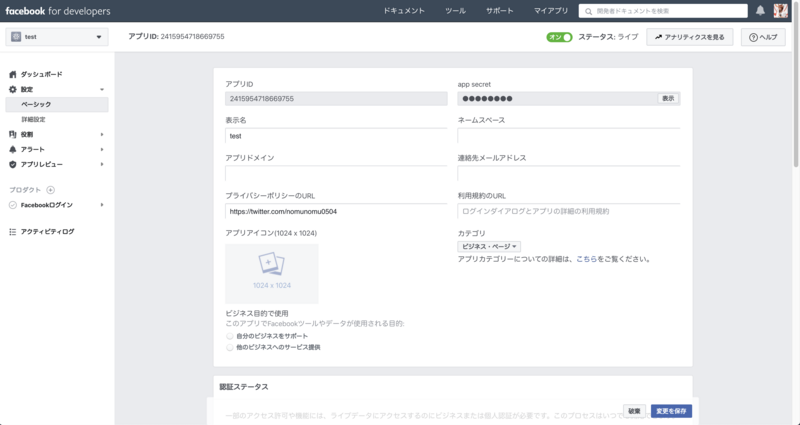
ライブモードにするためには【設定】→【ベーシック】の中にある【プライバシーポリシーのURL】を設定する必要があります。個人で作成しているブログなどがあれば、ブログのアドレスを入力します。なければ、TwitterのプロファイルURLでも問題ありません。
入力が終了したら、右上にある【ステータス:開発中】と書かれている左側のオフとなっている、ボタンをオンにして、ライブモードにします。これでFacebookアプリの設定は終わりです。次にアクセストークンの取得を行います。

また、ここに表示されている【アプリID】【app secret】はGASに入力する部分がありますので、自分のものと置き換えてください。
アクセストークンの取得
以下のサイトにアクセスしてトークンなどの取得を行います
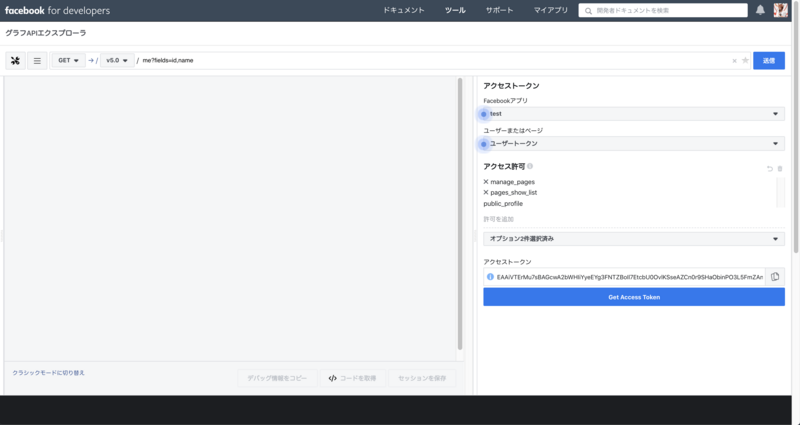
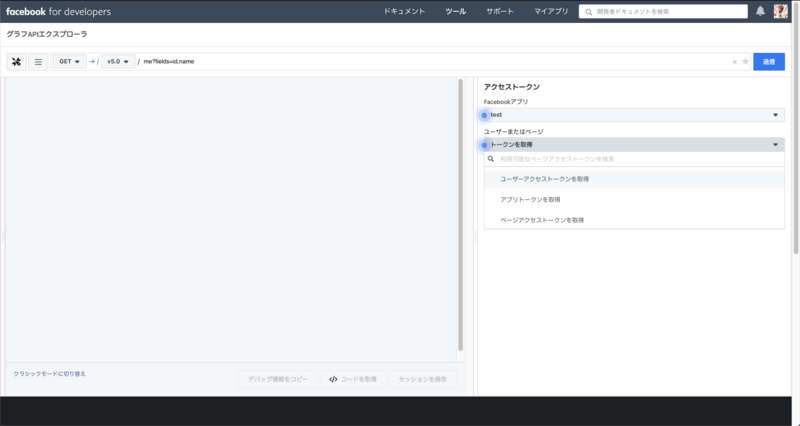
アクセスすると以下のような画面になっていると思います。(選択されている項目は異なるはずです)

右側パネルの【ユーザーまたはページ】のプルダウンを選択して【ページアクセストークンの取得】をクリックします

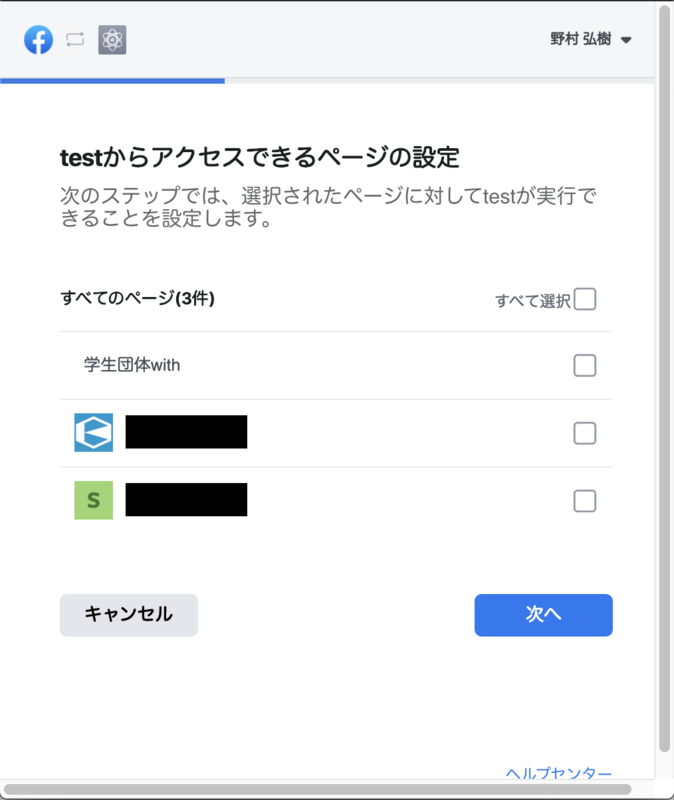
ログインを要求されるので、ログインすると、現在作成しているアプリでアクセスすることのできるページ一覧が表示されます。実際にGASから投稿したいページを選んでください。

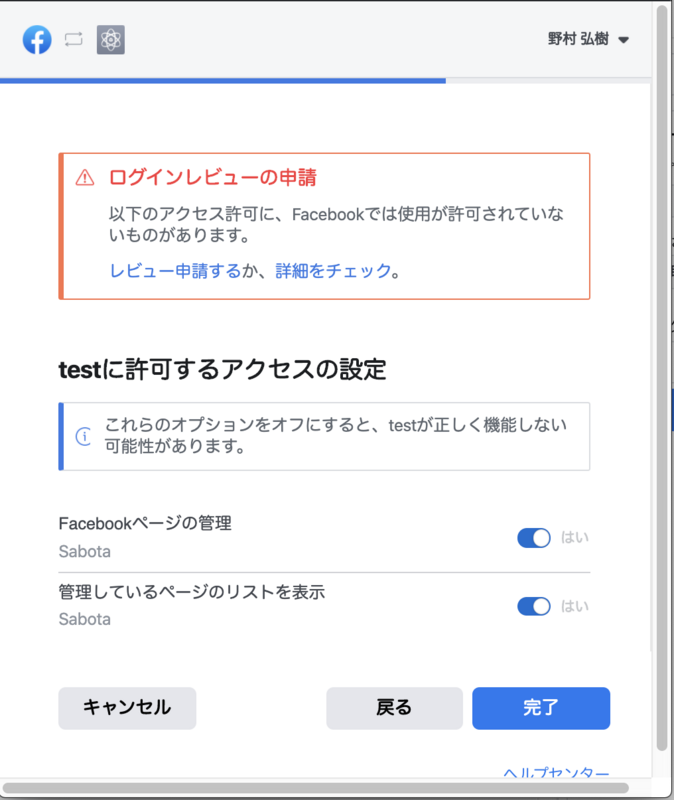
選択して、次へをクリックします。すると、次のようなログインレビューの申請が出てくるので、チェックが入っていることを確認して、完了をクリックします。

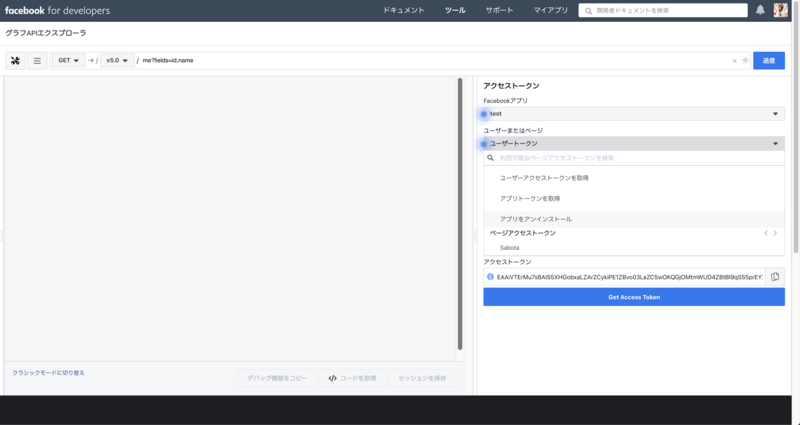
すると、先ほどのプルダウンにアクセスを許可したページが表示されているはずのなので、選択します。

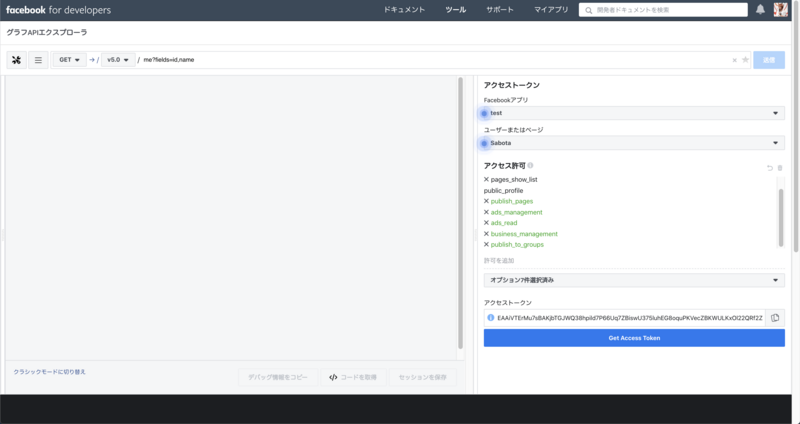
そして、右側の【許可を追加】と書かれている部分に、以下を入力して、アクセス許可をしてください。途中まで入力すると、自動的に下に該当する物が出てくるので、それを選択してもOKです。
manage_pages pages_show_list publish_pages ads_management ads_read business_management publish_to_groups
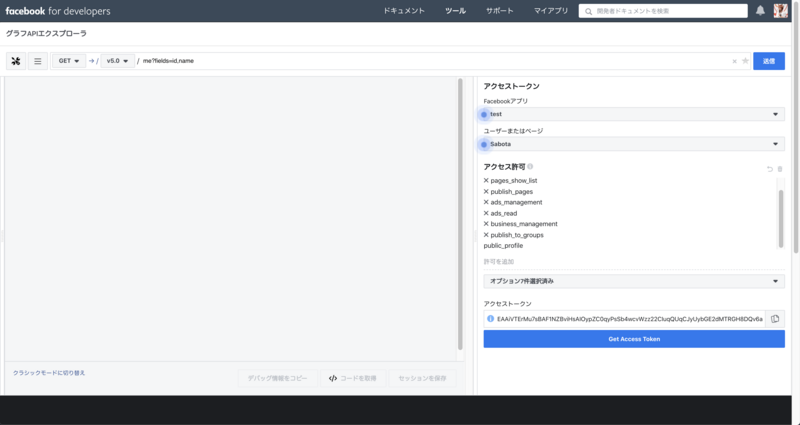
以下のように追加をしたら、青色ボタンの【Get Access Token】をクリックして、ポップアップで表示されるログインレビューでOKをクリックします。

すると、先ほどまで、緑だった選択項目が黒表記になっていることがわかります。これでトークンを発行する準備が整いました。次に【アクセストークン】と表示されているテキストボックス左側の青色のインフォメーションボタンをクリックします。

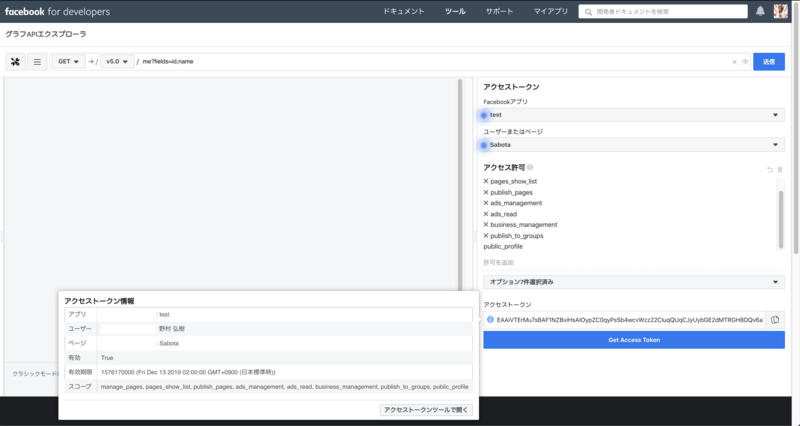
すると、以下のような表示が出てきますので、【アプリ】【ユーザー】【ページ】【スコープ】の部分を確認して、間違いがなければ【アクセストークンツールで開く】をクリックします。

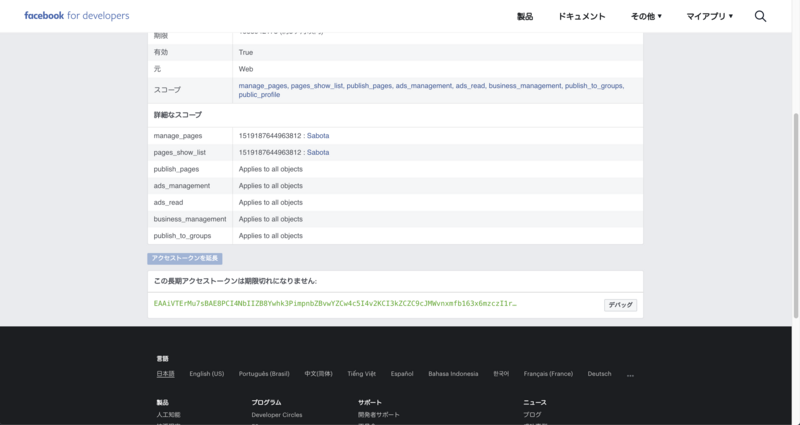
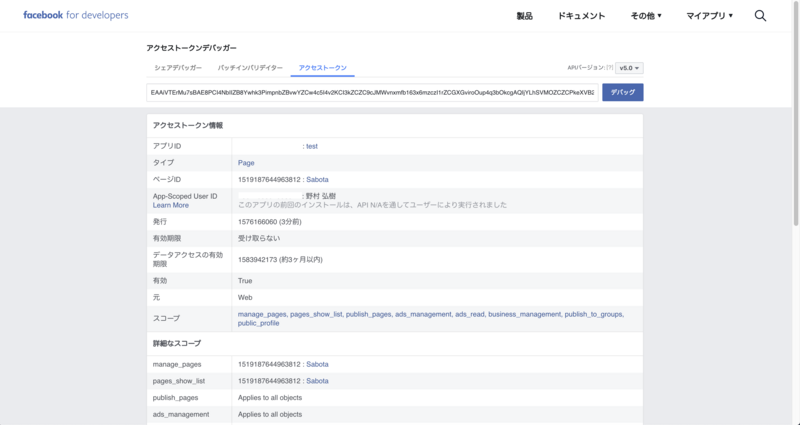
以下のようなページが表示されると思うので、ページを下にスクロールして【アクセストークンの延長】をクリックします。すると、このように「この長期アクセストークンは期限切れになりません」と表示され、専用のトークンが表示されます。右側の【デバッグ】をクリックします。

同じような画面が表示されますが、有効期限の欄が【受け取らない】になっていると思います。これで無期限のアクセストークンを取得することができました。画面上部のトークンをコピーして、前回作成したGASのスクリプトに書き移します。

④, ⑤, ⑥ の解説
さて、ここからコードの解説になります。
var BaseUrl = "https://graph.facebook.com/v5.0/"; var PageId = "ooooooooooooooo"; var AppID = "xxxxxxxxxxxxx"; var AppSecret = "zzzzzzzzzzzzzzzzz"; var PageAccessToken = "[CHANGE_YOUR_ACCESS_TOKEN]"; var PostContentUrl = BaseUrl + PageId + "/feed?access_token=" + PageAccessToken; var PostContentBody = "【ブログを更新しました!】\n\n"; PostContentBody += json.submission.facebook_content + "\n\n"; PostContentBody += json.submission.blog_url; var PostContents = { "method" : "post", "contentType" : "application/json", "payload": JSON.stringify({ "message": PostContentBody, "link": json.submission.blog_url }) }; //<<<<<< Posting var PostingComment = { "attachments": [{ "color": "#36a64f", "fields": [ { "title": "Facebookへ投稿中...", "value": "", "short": false }, ] } ] }; var options = { "method" : "post", "contentType" : "application/json", "payload" : JSON.stringify(PostingComment) }; var response = UrlFetchApp.fetch(SlackChannelPostUrl, options); //>>>>>> Posting var postResText = ""; var postResColor = ""; try { UrlFetchApp.fetch(PostContentUrl, PostContents); postRes = "成功しました。"; postResColor = "#36a64f"; } catch (e) { postRes = "失敗しました( " + e + " )"; postResColor = "#f24646"; } //<<<<<< Post Facebook var payload = { "attachments": [{ "color": postResColor, "fields": [ { "title": "投稿結果", "value": postRes, "short": false }, ] } ] }; var options = { "method" : "post", "contentType" : "application/json", "payload" : JSON.stringify(payload) }; response = UrlFetchApp.fetch(SlackChannelPostUrl, options); return ContentService.createTextOutput(JSON.stringify(response)).setMimeType(ContentService.MimeType.JSON);
④:取得した内容を元にFacebookページに投稿
var BaseUrl = "https://graph.facebook.com/v5.0/"; var PageId = "ooooooooooooooo"; var AppID = "xxxxxxxxxxxxx"; var AppSecret = "zzzzzzzzzzzzzzzzz"; var PageAccessToken = "[CHANGE_YOUR_ACCESS_TOKEN]"; var PostContentUrl = BaseUrl + PageId + "/feed?access_token=" + PageAccessToken; var PostContentBody = "【ブログを更新しました!】\n\n"; PostContentBody += json.submission.facebook_content + "\n\n"; PostContentBody += json.submission.blog_url; var PostContents = { "method" : "post", "contentType" : "application/json", "payload": JSON.stringify({ "message": PostContentBody, "link": json.submission.blog_url }) }; var PostingComment = { "attachments": [{ "color": "#36a64f", "fields": [ { "title": "Facebookへ投稿中...", "value": "", "short": false }, ] } ] }; var options = { "method" : "post", "contentType" : "application/json", "payload" : JSON.stringify(PostingComment) }; var response = UrlFetchApp.fetch(SlackChannelPostUrl, options);
前回と、今回で作成したAppの情報を元に変数を書き換えます。PostContentBodyには、前回作成したポップアップから取得した内容を利用します。Facebookには、動画や画像も投稿することができます。詳しくは Facebook Graph Api 公式リファレンス を参照してください。
今回は、メッセージ本体とブログなどのWebリンクのみを扱うとします。ブログなどのリンクは link に設定するようにしましょう。そうしないと OGP が効かないのです...。
また、投稿中かどうかがSlackからは分からないため、Facebookへ投稿するコンテンツの生成が終わったら、Slackのチャンネルに対して、投稿中である旨の投稿を行うようにしています。
⑤:投稿結果の取得
var postResText = ""; var postResColor = ""; try { UrlFetchApp.fetch(PostContentUrl, PostContents); postRes = "成功しました。"; postResColor = "#36a64f"; } catch (e) { postRes = "失敗しました( " + e + " )"; postResColor = "#f24646"; }
投稿を UrlFetchApp.fetch(PostContentUrl, PostContents); で行います。 try - catchで記述することで、投稿時にエラーが発生したらキャッチすることができます。投稿結果を格納するための変数を try - catch の外に記載して、それぞれで代入する値を変更するようにしています。
⑥:投稿結果をSlackチャンネルに投稿
var payload = { "attachments": [{ "color": postResColor, "fields": [ { "title": "投稿結果", "value": postRes, "short": false }, ] } ] }; var options = { "method" : "post", "contentType" : "application/json", "payload" : JSON.stringify(payload) }; response = UrlFetchApp.fetch(SlackChannelPostUrl, options); return ContentService.createTextOutput(JSON.stringify(response)).setMimeType(ContentService.MimeType.JSON);
上記の結果を元にして、Slackのチャンネルに投稿しています。これで、一連の設定が終わっているため、SlackからFacebookページへ投稿が行うことができます。
おわりに
何気なく、めんどうだけどやってる作業って、実は効率化できたり、技術で解決できることがありますよね。でも、学生だからとか技術がないからとかで、ほっておくんじゃなくて、調べて何事もやってみるってことですね。効率化最高!!
終わり!!